手勢識別GestureDectector
(一)介紹
支援一些較複雜的互動,例如縮放、雙擊、垂直、水平、長按、拖曳等等,通常是一個父Widget包在一個子Widget外面,是元件的一種。
(二)常用事件
•點擊
onTapDown:按下螢幕。
onTap:與螢幕短暫觸碰,為最常使用的一種。
onTapUp:停止觸碰螢幕。
onTapCancel:按下過程中被取消。
•雙擊
onDoubleTap:快速雙擊螢幕。
•長按
onLongPress:長按螢幕。
•縱向托拽
onVerticalDragStart:當手指觸碰螢幕並開始往垂直方向移動。
onVerticalDragUpdate:當手指觸碰螢幕且開始往垂直方向移動並產生位移。
onVerticalDragEnd:完成垂直方向觸摸螢幕。
•橫向托拽
onHorizontalDragStart:當手指觸碰螢幕並開始往水平方向移動。
onHorizontalDragUpdate:當手指觸碰螢幕且開始往水平方向移動並產生位移。
onHorizontalDragEnd:完成水平方向觸摸螢幕。
•移動
onPanStart:觸摸螢幕並開始移動。
onPanUpdate:觸摸螢幕並產生移動。
onPanEnd:完成觸摸螢幕。
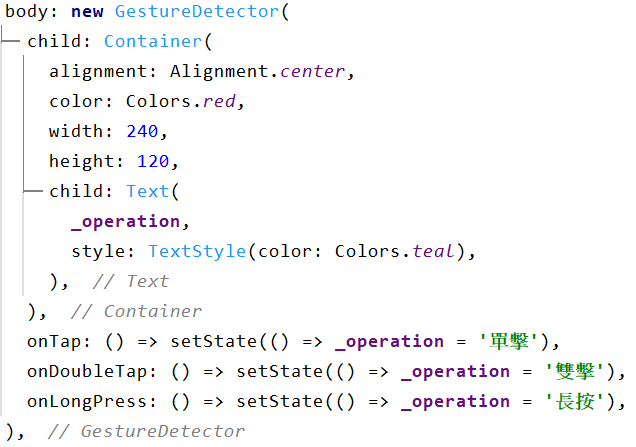
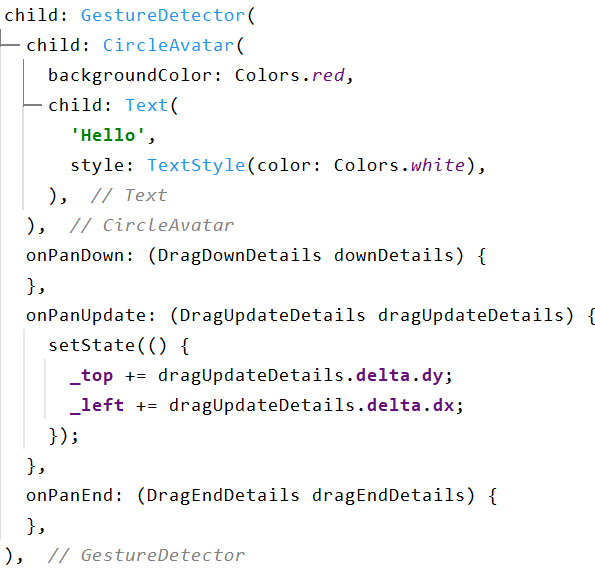
(三)範例
單擊、雙擊、長按
拖曳、滑動
(四)事件競爭與手勢衝突
當我們同時監聽水平和垂直方向的拖曳事件,那麼斜著移動時哪個方向會生效?取決於哪個方向的位移分量大,哪個就勝出。Flutter加入了手勢競技場(Gesture Arena)的概念,每一個手勢識別器都是一個競爭者,由競技場去處理何者勝出。
(五)手勢識別器GestureRecognizer
GestureRecognizer是GestureDectector的一部分,而GestureDectector可以用一個或多個GestureRecognizer識別各式各樣的手勢。
今天就介紹到這邊,大家都對GestureDectector更加了解了嗎?明天將會介紹動畫原理,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業4.2節
https://iter01.com/592577.html
https://iter01.com/508678.html
https://book.flutterchina.club/chapter8/gesture.html#_8-2-1-gesturedetector
https://www.cnblogs.com/upwgh/p/13157670.html
https://book.flutterchina.club/chapter8/gesture.html#_8-2-2-gesturerecognizer
